全局安装往往是安装一个工具,他不是安装在一个文件夹下,而是安装在某个全局环境下,如目前我的安装路径是:
C:\Users\cvter\AppData\Roaming\npm
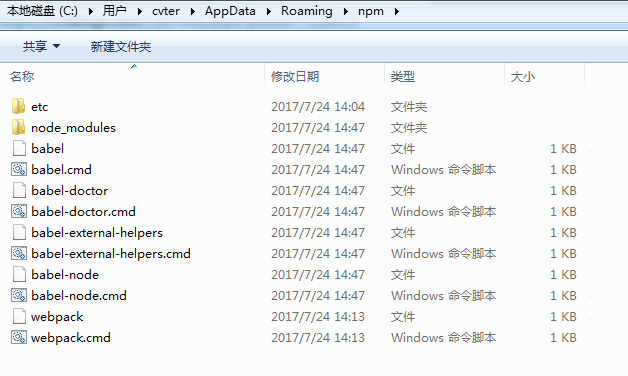
在这里,我们可以看到所有全局安装的工具,如webpack、babel-cli等等。
全局安装在命令行中的任何地方都是可以直接调用的。因为安装之后,我们可以看到如下所示:

这里是全局安装了的babel和webpack,可以看到在根目录下都有cmd后缀的文件,通过这些文件,我们就可以直接在命令行中使用了。 如使用 babel --version、 babel-doctor --version等等都是有效的,且不管你是在哪个目录文件下运行的。
但是局部安装并不是这样,往往是在一个项目中安装之后装入 ./node_nodules 下面, 然后在项目中,我们可以使用 require 等方式引入。这样的局限在于,只能是在本项目中使用,而webpack和babel这样的工具可以在各种情况、各种项目中使用。引用方式如下:
var gulp = require('gulp');var less = require('gulp-less'); 引入之后我们保存到了gulp和less中,这样,我们就可以继续使用他们了。
本地安装一般是 npm install webpack或者npm install webpack --save 或者 npm install webpack --save-dev等等,他们都是全局安装,区别仅在于是否将依赖存入dependencies以及devdependencies文件中去。
在《http://www.cnblogs.com/zhuzhenwei918/p/6360226.html》这篇文章中,我们发现,先使用了全局安装webpack,然后在下面使用babel时又进行了本地安装。那么
为什么已经全局安装了,还需要本地安装呢?
1、仅仅是全局安装够用吗?
通常情况下的引入模块是分为两种来寻找的,一种就是全局模块,通过NODE_PATH下去寻找;还有一种就是通过./node_modules去寻找。 如果在项目中,我们希望使用require来表现这种明显的依赖关系,那么我们就必须使用安装来进行require,当然也是可以将全局安装的文件复制过来,但是这是非常麻烦的。 或者是使用..、.、/等这种相对或者绝对的方式来引入,这些无疑都是比较麻烦的,所以本地安装不够用。
另外,我们也许在不同的项目中所需要的模块的版本是不同的,或者可能对某些模块进行重新命名,这就导致一个项目的重命名影响全局,这是不划算的。
2、本地安装的重要性。
因为我们需要的包可能有十个,他们之间相互依赖的,如果我们使用全局包,那么每次包的升级、更新等就会影响你的多个项目,那么依赖关系就会被破坏,所以使用本地安装有利于不同项目之间的独立性。